Introduction
The project to redesign the pflegekapital.de website was commissioned through a Fiverr gig by Christel Media Marketing (Düsseldorf, Germany). The goal was to relaunch the existing, outdated website "Pflegekapital.de". The implementation was carried out remotely, as the client is based in Düsseldorf.
Project scope and approach
To best implement the client's vision, two design proposals were developed. These served as a basis for refining the design direction. After discussion with the client, a finalized mockup was created, which was then iteratively optimized and ultimately implemented in WordPress (Elementor Pro).
Implementation steps
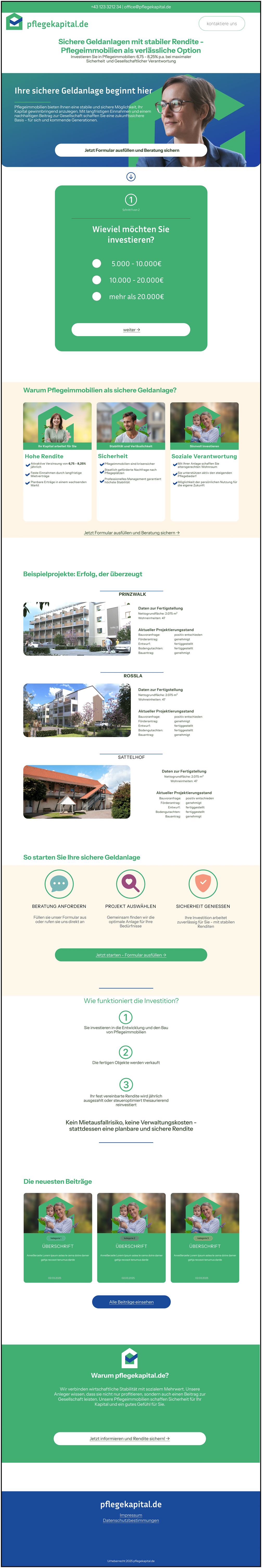
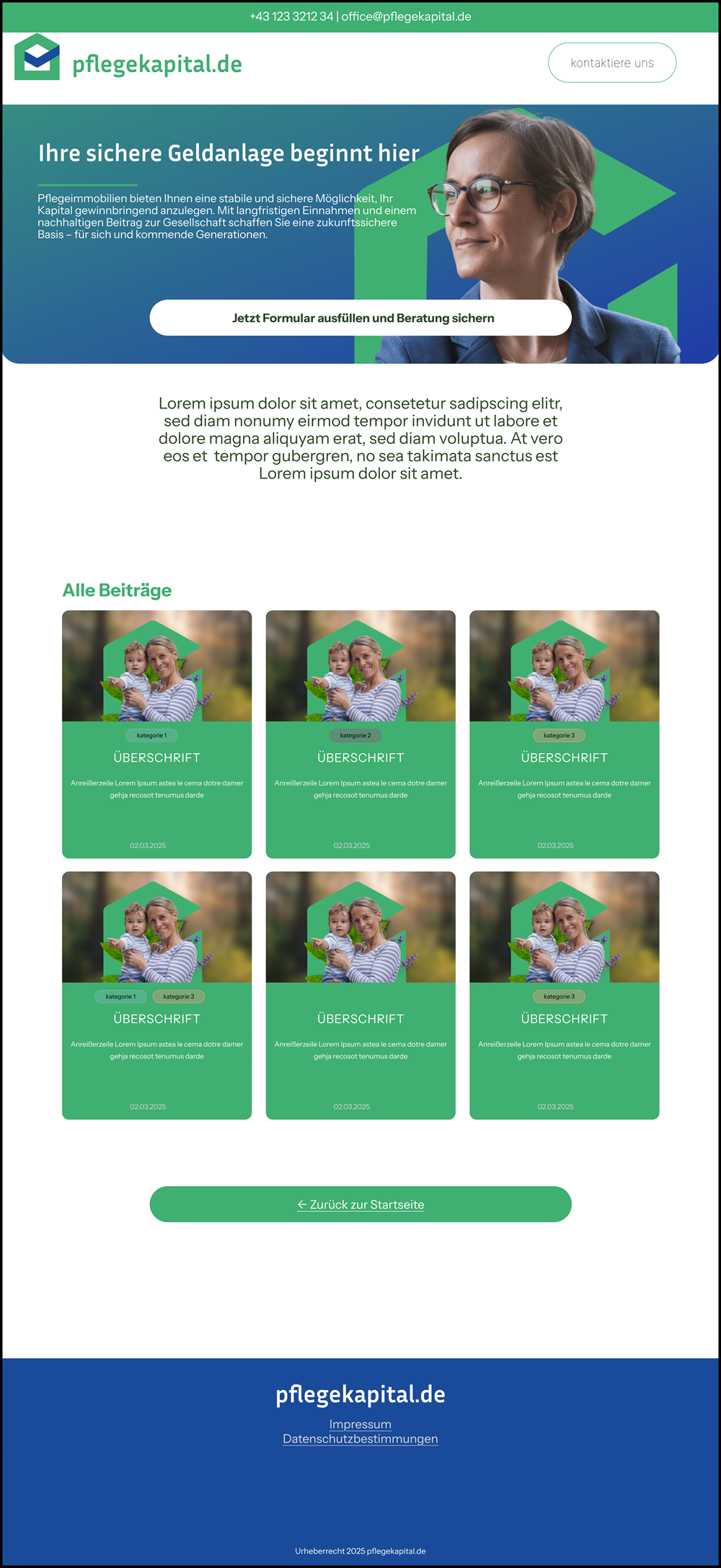
Website Redesign according to the Mockup
-) The design was faithfully implemented in WordPress using Elementor Pro.
-) Focus on a modern, attractive, and user-friendly design.
-) The design was faithfully implemented in WordPress using Elementor Pro.
-) Focus on a modern, attractive, and user-friendly design.



Texts and Content
-) All texts were provided by the client and directly integrated into the new website.
-) All texts were provided by the client and directly integrated into the new website.
Optimization of Corporate Identity (CI)
-) Improved color scheme and typography to ensure a harmonious and professional brand presence.
-) Improved color scheme and typography to ensure a harmonious and professional brand presence.
Colors and Fonts of "Pflegekapital"
User Interface (UI) Optimization
-) Consistent design with a clear visual hierarchy.
-) Enhanced navigation and usability for an optimal user experience.
-) Consistent design with a clear visual hierarchy.
-) Enhanced navigation and usability for an optimal user experience.
Interactive Elements and Microanimations
-) Animations to support the "look and feel" and make the user flow more intuitive and engaging.
-) Animations to support the "look and feel" and make the user flow more intuitive and engaging.
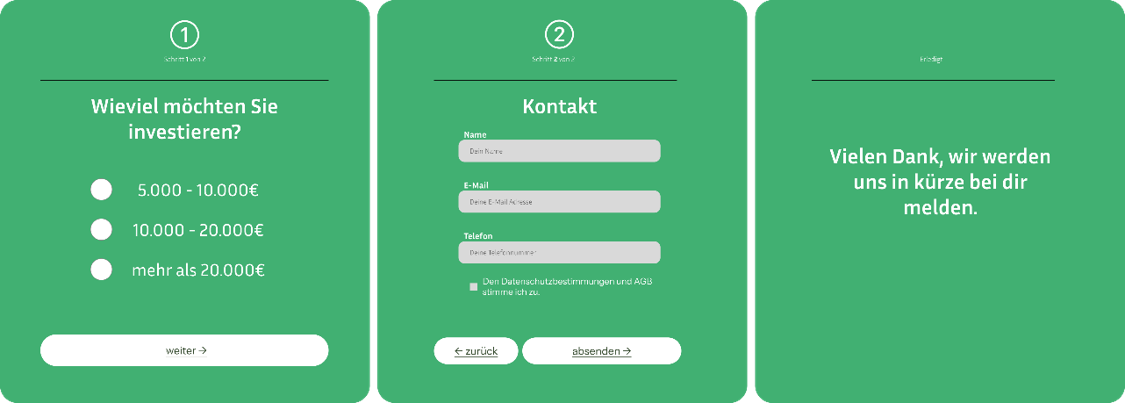
Form Functionality
-) Integration of a form for easy contact by users.
-) Integration of a form for easy contact by users.
Formular steps
Mobile-First Approach & Responsive Design
-) The website was primarily optimized for mobile devices.
-) Ensured smooth display on desktop, laptop, tablet, and smartphone.
-) The website was primarily optimized for mobile devices.
-) Ensured smooth display on desktop, laptop, tablet, and smartphone.
Result
The implemented measures have visually and technically modernized the website. The new version stands out with a clear structure, improved aesthetics, and optimized user-friendliness.